
只要是前端工程師都知道,RWD觀念是基本觀念.想當工程師一定要懂:RWD與傳統網頁開發的差異.
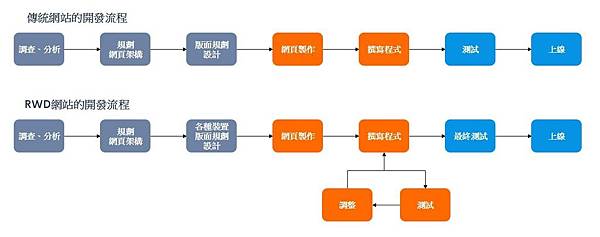
在智慧型手機等行動上網的裝置普及之前,早期的前端工程師與網頁設計師在做網站時比較輕鬆不複雜。因為網站只需要適應單一種規格,因此,在製作程序上對比今日的 RWD 網站顯得比較單純。其製作程序差異如下:

(相關文章:Media Query使用方法、Media Query中的視窗與頁面尺寸媒體特性一覽表)。
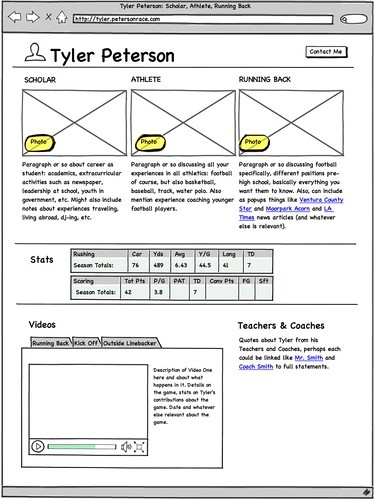
在著手各種載具版面的設計前,應先根據與客戶討論後的結果,粗略進行各種載具的網頁框架規劃 (Wireframe)。Wireframe 是低保真度的設計原型,是在除去所有視覺設計細節 (如色彩、字型等) 之下,進行頁面架構、功能與內容的規劃,藉此更能集中地檢視整個介面流程和架構,方便與客戶溝通想法。
(相關文章:與前端溝通更順利!從了解整體網站的規劃流程開始)。
網頁框架規劃 (Wireframe) 是運用文字線條、方塊,把每個區塊所要呈現的內容表現出來。盡可能減少設計元素,以突顯網頁所呈現的介面、動線流程與階層,確認使用者體驗如何。有時為了在視覺上清除區隔不同區域,可以使用灰階色塊作補助。下圖為個人網站的 Wireframe 網頁框架範例。

| (目錄)
|
參考連結:
前端工程師靠RWD發大財須知(中)優雅降級與漸進增強
前端工程師靠RWD發大財須知(下)行動設備優先的設計考量
前端工程師須知:RWD和AWD的差異與優缺點
前端工程師的小基礎:背景重複顯示設定
前端工程師CSS語法學習:背景固定模式設定
前端工程師敲門磚:CSS背景位置設定
達內教育開幕 培養台灣IT人才進入全球企業
