
只要是前端工程師都知道,RWD觀念是基本觀念.想當工程師一定要懂:優雅降級與漸進增強.
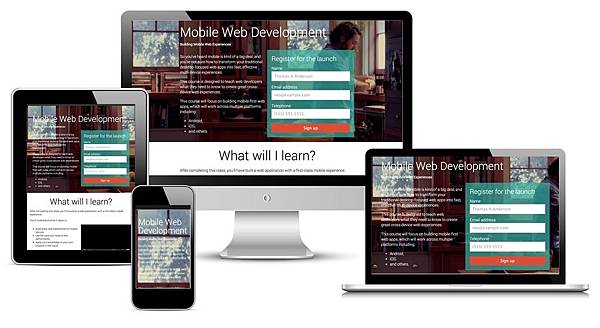
 標準的RWD網站範例
標準的RWD網站範例1.根據時下的主流設備來佈局斷點 (設備優先)
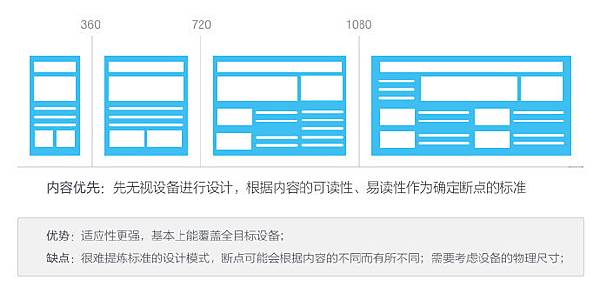
透過時下主流的設備 (如當代最熱門的手機、平板或電腦螢幕等) 來確定布局的斷點,而設計多套樣式,再分別對應到各種設備上,如此就可準確定位斷點。這種套用現成的設備尺寸隨然方便,又能精準對應到時下最普及的設備,但是隨著設備不斷汰舊換新,未來總會有無法合適對應到的設備。 「設備優先」示意圖(圖片來源:http://static.codeceo.com)
「設備優先」示意圖(圖片來源:http://static.codeceo.com)2.根據網頁內容作為佈局斷點的標準 (內容優先)
這種方式不是以設備為主;而是依據網頁內容的布局、段落等來下斷點,是真正符合 RWD 響應式網站 設計的初衷的方式。此種方式可讓網頁涵蓋所有設備、且閱讀容易,但是斷點會依據設備的不同而落在不同的地方,這樣就沒有標準、精準的設計模式。
儘管如此,現今大多前端工程師與網頁設計師會更偏向「內容優先」的網頁設計 方式。因為電腦、行動裝置等設備不斷推陳出新,若採用此種方式,雖然無法精準的對應到特定的設備,但是卻可廣泛涵蓋現在、未來全部的設備。且無論瀏覽媒介如何改變,重點依然是網頁內容的本身。 在內容優先的策略中,前段工程師與設計師要讓網站盡可能兼容所有設備:因為我們不知道用戶會用什麼樣的設備來訪問網站,因此,我們必須盡可能地把所有狀況都考慮進來;所有的佈局、元件、區塊等都能兼容不同類型的設備和平台。有「優雅降級(Graceful Degradation)」以及「漸進增強(Progressive Enhancement)」兩種思維模式,可以套在「內容優先」為主的 RWD 響應式網站 設計的過程:
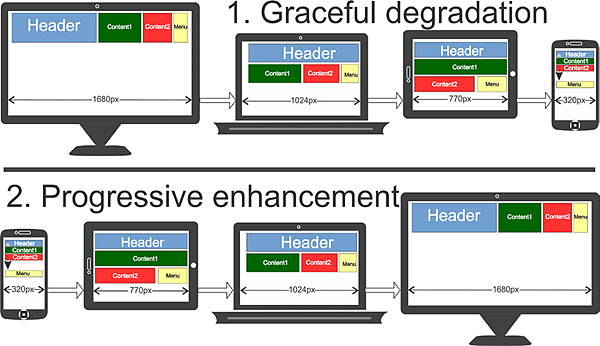
「優雅降級」還是「漸進增強」?
 圖上方為「優雅降級(Graceful Degradation)」的網頁設計模式;下方為「漸進增強(Progressive Enhancement)」模式
圖上方為「優雅降級(Graceful Degradation)」的網頁設計模式;下方為「漸進增強(Progressive Enhancement)」模式1. 優雅降級(Graceful Degradation)
一開始就針對「功能最完整」的平台來UI 設計、開發網站,完成所有的功能和體驗後,再針對無法支援所有功能的平台或環境本來修改、刪減功能或是其他的解決方案,以確保網站能在最新、最完整的平台上完美呈現,擁有「最好的使用者體驗」;而在較舊的或是功能限制較多的的平台上,仍然可使用最重要的功能,整體介面「簡陋卻可用 (poor but passable)」,而不是無法使用。2. 漸進增強(Progressive Enhancement)
這個方式與「優雅降級(Graceful Degradation)」的方式相反,是先針對最不完整或是限制最多的平台上創建最重要的基本內容,用最精簡的方式呈現;然後以這些基本內容都存在的狀況下,開始慢慢擴展其佈局,隨著平台的限制越來越少,內容的完整度也越來越高。這也是「行動裝置優先 (Mobile First) 」的設計方式。我們在下一篇會提到什麼是「行動裝置優先 (Mobile First) 」。 本篇為「前端工程師必懂RWD概念」三部曲第二篇,全系列目錄如下:| (目錄)
|
參考連結:
前端工程師靠RWD發大財須知(上)RWD與傳統網頁開發的差異
前端工程師靠RWD發大財須知(下)行動設備優先的設計考量
前端工程師須知:RWD和AWD的差異與優缺點
前端工程師的背景設定小法寶
前端工程師背景設定小躍進:圖樣設定
前端工程師的小基礎:背景重複顯示設定
達內教育開幕 培養台灣IT人才進入全球企業

沒有留言:
不接受新意見。