
想轉職當前端工程師但不想花錢嗎?省錢自學妙計就在這裡!
首先,小編要跟大家分享的文章是關於零基礎如何自學成前端工程師。目前網路發展迅速,前端也成了很重要的崗位之一,前端開發是很簡單的程式設計,甚至都不能叫做程式設計,因為它真的很簡單,很多想要轉行進入 IT 行業的新手會選擇前端工程師。那要怎麼自學?下面就來和小編一起來看一看文章吧~首先我們學習前端,要知道前端的三個大內容,HTML5、CSS、Javascript,其中 HTML5 和 CSS 是相互結合著學習,掌握了這兩個了以後我們就算真正入門了,然後再深入學習 JavaScript 等等。
一、首先我們要理解 HTML、CSS、JavaScript 分別是什麼?
HTML 就相當於一個人,CSS 相當於一個人穿著的衣服,Javascript相當於讓這個人做什麼動作,這樣一形容呢,我們就很好理解了,這個人就是網站,需要有 header 頭,body 身體,footer 腳……而網站所呈現給我們各種各樣的樣子就是我們寫的 CSS 樣式,網站裡的動態效果就都是我們的Javascript 去實現的。二、零基礎學前端工程師難學嗎?
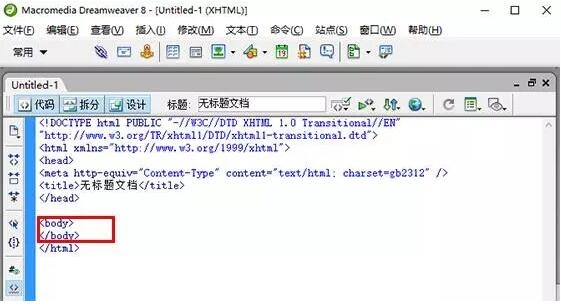
想知道前端工程師技術難不難學的新手可以跟著下面的步驟一起來設計製造一個專屬的網頁,相信你就會知道。我們用到的軟件呢,對於入門級來說我們一般推薦大家用 DreamWeaver,新建一個 HTML 後,出現的界面是這樣的,
下面我們開始輸入原始碼,我們可以看到這裡有這樣的原始碼<body></body>,這個就是我們網頁的身體,我們接下來要輸入的內容都是在這中間輸入的,這個括號表示的標籤,標籤都是一前一後的,成對兒出現的,除了一些特殊的標籤,隨後我們再一一給大家講解。現在我們輸入點內容,看看效果。

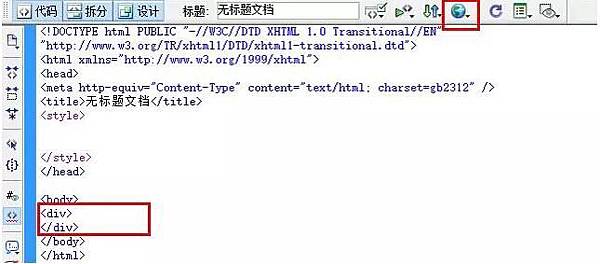
我們輸入一個標籤<div><div>,點擊右上角的地球瀏覽一下,會發現彈出了一個空網頁,什麼也沒有,那是因為我們現在只書寫了HTML,還沒有寫CSS,簡單來說就是,我們創建了一個東西在頁面裡,但是還沒有設置這個東西長什麼樣子,現在我們在設置它的樣子,

2、在<head></head>裡寫入這樣一組標籤<style></style>這個style的意思就是CSS,我們整個網站要加的所有樣式都是寫在這個中間的。
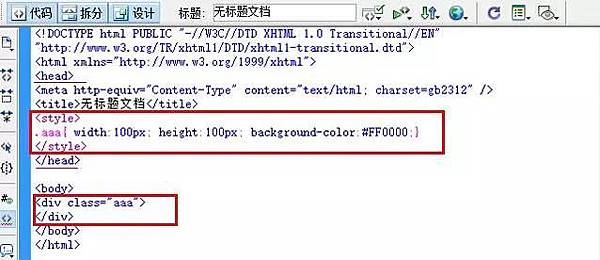
3、我們在style裡寫樣式,電腦首先要知道我們給誰加樣式,所有我們寫個.aaa 這個.(點)的意思是我要給aaa加樣式,電腦會自動把.(點)後面的名字,跟下面body裡的名字做一個匹配,這樣電腦就知道,哦~原來你是要給這個div加樣式呀,
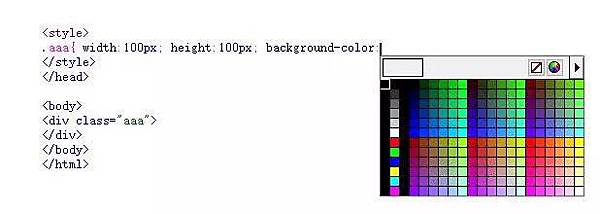
4、然後我們把要給這個div加的樣式寫在大括號裡,Width:100px; 意思是這個div的寬是100像素,height:100px; 意思是高是100像素,background-color:#FF0000;意思是背景顏色是#FF0000這個顏色,
注意:
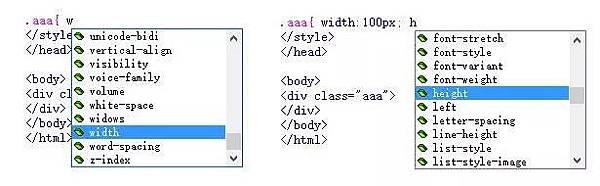
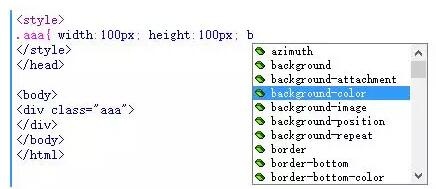
(1)這裡我要給大家解釋一下,大家別看這麼多原始碼,這麼多專有名詞,其實軟件有提示,像下面這樣,直接輸入第一個字母後面的專有名詞就出現了,直接選中就行了,連專有名詞都不用背,前端真的很簡單,



下面我們繼續,設置好了以後,我們就可以在 Dreamweaver 狀態列中按一下「即時預覽」。若你看到了紅色正方形的畫面,那恭喜你,你成功了!
參考連結:
前端工程師實用的Emmet基礎教學(一)快速產生標籤名稱
前端工程師實用的Emmet基礎教學(二)快速產生階層
前端工程師實用的Emmet基礎教學(三)快速複製元素與設定流水編號
絕對單位怎麼用?聽聽專業前端工程師怎麼說!
相對單位怎麼用?讓專業前端工程師幫幫你!
網頁要美得用對方法,連前端工程師也大讚好用的CSS背景設定!
暑假快到了!與其讓兒子盲目拚學測,我寧可讓他先選擇人生方向~
