
今天要延續上篇介紹前端工程師人人必須都要會的CSS中的盒子模式,本篇要說的是:邊框和留白.
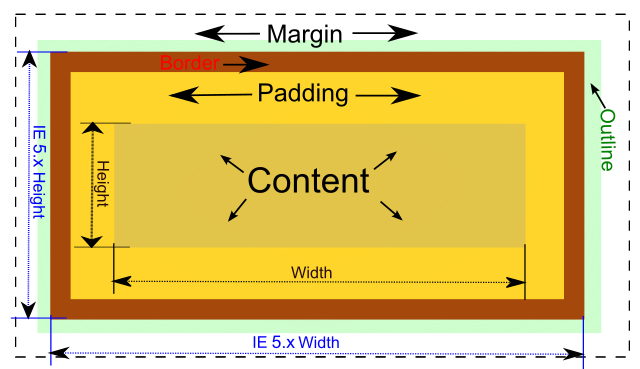
盒子模式 (box model) 是在 CSS 中一個很重要的觀念。它是用來描述一個元素是如何組成的。以下是盒子模式的式樣:

邊框
border: 邊界值 實線或是虛線 顏色;
邊框設定範例如下:
border: 1px solid #000000;
從上面的範例可見,我們得到一個外層包了一層黑色 (色碼為 #000000) 實線 (solid)、寬度1px的框。 border的數值前端工程師們只需要用空格分開即可,屬性不需要一個一個設定,如:border-width、border-style、border-color 等等。
留白
padding(留白)外側緊鄰邊框 (border)、內側緊鄰內容 (content)。如果沒有設定 padding,內容的部分就會黏著邊框,還會有padding 吃到背景色的情況發生。
以下是沒有設定 padding 的例子,可以看見內容的字緊鄰黑色的邊框
以下是有設定 padding 的例子, 可以看見內容的字與邊框有一段距離.這一段距離就是所謂的「padding」。padding會吃到背景色。
Padding 的上下左右調整,語法跟 Margin 一樣,順序很重要。列舉如下:
padding:[上面留白值] [右邊留白值] [下面留白值] [左邊留白值]
padding:[上面留白值] [左邊與右邊留白值] [下面留白值]
padding:[上面與下面留白值] [左邊與右邊留白值]
padding:[上面與下面與左邊與右邊留白值]
參考來源:
前端工程師必學CSS指令說明:盒子模型(上)-盒子屬性.邊界
前端工程師CSS字體單位解釋(上)絕對單位
前端工程師CSS字體單位解釋(下)相對單位
成為前端工程師前的教戰手冊
程式課程選達內,美上市IT課程教育集團
達內時代科技教育集團簡介
美國NASDAQ上市公司、外商IT教育培訓企業
