想跟風當程式工程師的你,一定不能錯過本HTML5基礎系列!本篇是(1)-7個內容模組簡介.
HTML5 的前一代是 HTML4 ,在前一代 HTML4 中,元素只分成「inline(行內元素)」與「block(區塊元素)」兩大模型。但前端工程師在實際開發過程中,為了讓許多 block 塊級元素既能水平排列,又要讓這些區塊自成一行,避免後面的元素也浮上來蓋住這簽區塊的狀況下,於是衍生出了inline-block 這個同時兼具「inline(行內元素)」與「block(塊級元素)」特性的屬性。(想了解更多詳情,請見這篇:inline-block 屬性介紹)。可見單單把 HTML 元素劃分為 inline 與 block 兩種模型,已不再符合實際需求。
因此 HTML5 中重新定義了 HTML 元素的分類,共有七種主要的內容模型:Metadata、Embedded、Flow、Sectioning、Heading、Phrasing 與 Interactive
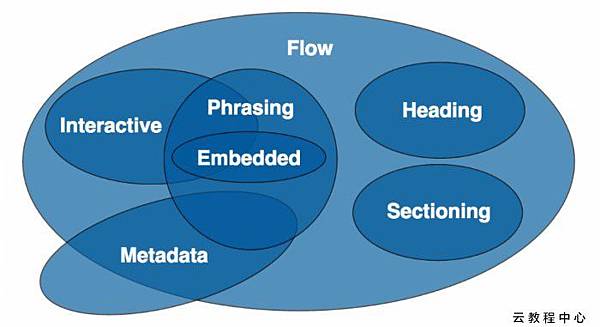
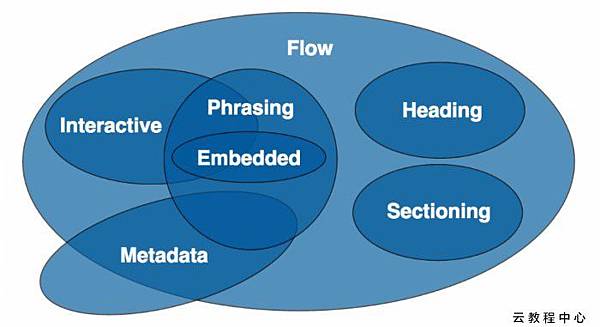
這些七種內容模型間也有一些交集的關係,就是一個元素可同時屬於多個分類如下圖所示:

這七種分類簡介如下:
屬於 Metadata 的元素有: <base>, <link>, <meta>, <noscript>, <script>, <style>, <template>, <title>
屬於 Embedded 的元素有: <audio>, <canvas>, <iframe>, <img>, <math>, <object>, <svg>, <video>
屬於 Interactive 的元素有: <a>, <audio>, <video>, <button>, <details>, <embed>, <iframe>, <input><label>, <object>, <select>, <img>, <textarea>
屬於 Heading 的元素有: <h1>, <h2>, <h3>, <h4>, <h5>, <h6>
屬於 Phrasing 的元素有: <img>, <span>, <strong>, <label>, <br>, <small>, <sub>等等。
屬於 Flow content 的元素有: <a>、<abbr>、<address>、<article>、<aside>、<audio>、<b>,<bdo>、<bdi>、<blockquote>、<br>、<button>、<canvas>、<cite>、<code>、<command>、<data>、<datalist>、<del>、<details>、<dfn>、<div>、<dl>、<em>、<embed>、<fieldset>、<figure>、<footer>、<form>、<h1>、<h2>、<h3>、<h4>、<h5>、<h6>、<header>、<hgroup>、<hr>、<i>、<iframe>、<img>、<input>、<ins>、<kbd>、<keygen>、<label>、<main>、<map>、<mark>、<math>、<menu>、<meter>、<nav>、<noscript>、<object>、<ol>、<output>、<p>、<pre>、<progress>、<q>、<ruby>、<s>、<samp>、<script>、<section>、<select>、<small>、<span>、<strong>、<sub>、<sup>、<svg>、<table>、<template>、<textarea>、<time>、<ul>、<var>、<video>、<wbr> 還有文字等。
屬於Sectioning content 的元素有: <article>、<aside>、<nav>還有<section>
參考連結:
HTML5新手入門課程(2)-三大基本元素排版
HTML5新手入門課程(3)-文章標題,選項與網頁側欄元素排版
HTML5新手入門課程(10)-Drag and Drop API(下)
前端工程師入門款小常識-認識ID選擇器
前端工程師入門款小常識-CSS碼特性一下就上手!
前端工程師必知第二課-CSS碼的Class選擇器宣告法
中國IT教育領導品牌 達內教育集團第一家海外授權中心
| HTML5新增元素目錄:
|
這些七種內容模型間也有一些交集的關係,就是一個元素可同時屬於多個分類如下圖所示:

這七種分類簡介如下:
Metadata (資訊元內容)
Metadata 定義整體文件其餘內容的呈現樣式或行為,Metadata 內容出現在 HTML 檔的 <head> 標籤內屬於 Metadata 的元素有: <base>, <link>, <meta>, <noscript>, <script>, <style>, <template>, <title>
Embedded (嵌入型內容)
Embedded 內容將其他資源導入文件。屬於 Embedded 的元素有: <audio>, <canvas>, <iframe>, <img>, <math>, <object>, <svg>, <video>
Interactive (互動型內容)
interactive 內容為專給使用者互動的元素。屬於 Interactive 的元素有: <a>, <audio>, <video>, <button>, <details>, <embed>, <iframe>, <input><label>, <object>, <select>, <img>, <textarea>
Heading (標題型內容)
顧名思義,標題型內容定義斷落的標題。屬於 Heading 的元素有: <h1>, <h2>, <h3>, <h4>, <h5>, <h6>
Phrasing (段落型內容)
Phrasing 內容包含了許多行內等級的元素,與 HTML4 的 inline 行內元素相同。屬於 Phrasing 的元素有: <img>, <span>, <strong>, <label>, <br>, <small>, <sub>等等。
Flow content (流動型內容)
Flow content 包含了大部分的 HTML5 的元素,文件內大部分的內容皆屬此類。屬於 Flow content 的元素有: <a>、<abbr>、<address>、<article>、<aside>、<audio>、<b>,<bdo>、<bdi>、<blockquote>、<br>、<button>、<canvas>、<cite>、<code>、<command>、<data>、<datalist>、<del>、<details>、<dfn>、<div>、<dl>、<em>、<embed>、<fieldset>、<figure>、<footer>、<form>、<h1>、<h2>、<h3>、<h4>、<h5>、<h6>、<header>、<hgroup>、<hr>、<i>、<iframe>、<img>、<input>、<ins>、<kbd>、<keygen>、<label>、<main>、<map>、<mark>、<math>、<menu>、<meter>、<nav>、<noscript>、<object>、<ol>、<output>、<p>、<pre>、<progress>、<q>、<ruby>、<s>、<samp>、<script>、<section>、<select>、<small>、<span>、<strong>、<sub>、<sup>、<svg>、<table>、<template>、<textarea>、<time>、<ul>、<var>、<video>、<wbr> 還有文字等。
Sectioning content (章節型內容)
Sectioning content 會定義標題 headings、內容 content、導覽列 navigation 與 footer 的範圍屬於Sectioning content 的元素有: <article>、<aside>、<nav>還有<section>
參考連結:
HTML5新手入門課程(2)-三大基本元素排版
HTML5新手入門課程(3)-文章標題,選項與網頁側欄元素排版
HTML5新手入門課程(10)-Drag and Drop API(下)
前端工程師入門款小常識-認識ID選擇器
前端工程師入門款小常識-CSS碼特性一下就上手!
前端工程師必知第二課-CSS碼的Class選擇器宣告法
中國IT教育領導品牌 達內教育集團第一家海外授權中心


