
簡單實用UI設計的30個使用A/B測試優化網站的(1)1-8例子
UI 設計的知識網站「GoodUI.org」整理分享了許多已經 A/B 測試的 UI 設計,先幫忙把常見的網頁排版都測完,幫助 UI 設計師/網頁設計師們省下許多功夫!
什麼是A/B測試
A/B 測試(A/B Test)運用了統計學的原理,顧名思義就是眼前有「A 版」與「B 版」兩種方法,為了測試哪種方法能獲得更好的市場反應,將 2 種版本同時上線,將消費者導入 A 或 B 版網頁做測試。A/B 測試的優點在於可以得到實際的數據,而非依靠主觀意見來決定網站的架構與 UI 設計,也能不落傳統思維的俗套。只是各個版本需運行一段時間,待累積足夠的數據,才能確保測試的準確性,也需耗費不少成本。
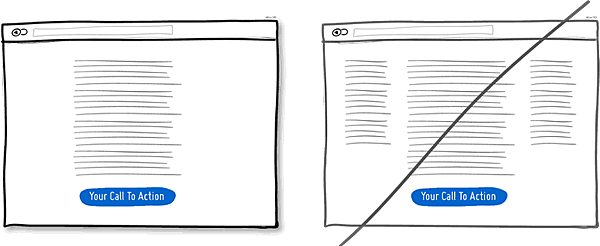
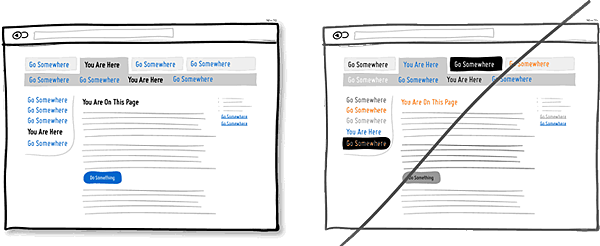
範例1:嘗試使用單欄排版取代多欄

範例2:在行動呼籲前先給予誘因

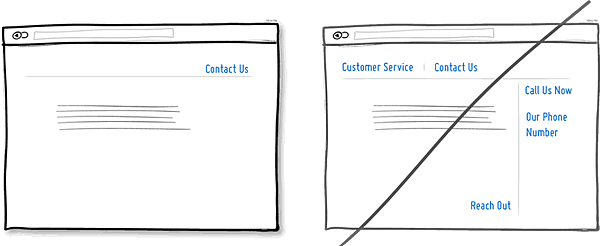
範例3:嘗試合併類似功能的欄位,避免版面破碎化

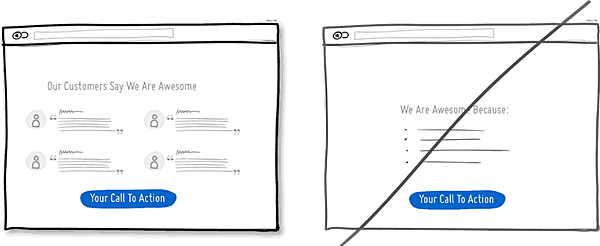
範例4:讓社群證明價值,不要自吹自擂

嘗試蒐集過往客戶的推薦文、滿意度證明或各種可以佐證的數據證明,並放在網頁上吧!
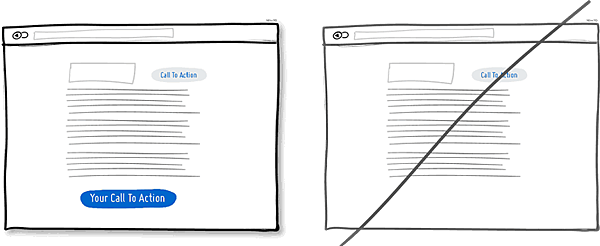
範例5:不要害怕重複顯示引導指示,只要放在不同位置就好

重點在於合理規劃欄位分配,因長長的一頁式網頁已相當能被大眾接受,不需像過去一樣,把所有網頁元素都壓縮在一個螢幕大小。所以在一頁式網頁的最上方設置一個適中的點擊按鈕、最下方放置一個醒目的點擊按鈕,也是符合UX使用者體驗的原則。
根據 A/B 測試出來的使用者習慣,當使用者「滑」網頁到最底時,看到可點擊的按鍵,他們會停下來思考接下來要做什麼 —— 例如點下那個「購買」鍵。
範例6:讓「可點擊」和「可選擇」的外觀有差異

例如以圖例來看,設計師選擇「藍色」做為網站上可點擊按鍵的色調,而選擇「黑色」為當前所在頁面的名稱。簡明扼要的顏色應用就能達到不言而喻的效果。最重要的是:千萬別使用過多的顏色混淆使用者。
推薦閱讀:為落實“數位優先”的UI設計...Audi,福斯竟將LOGO壓扁了!
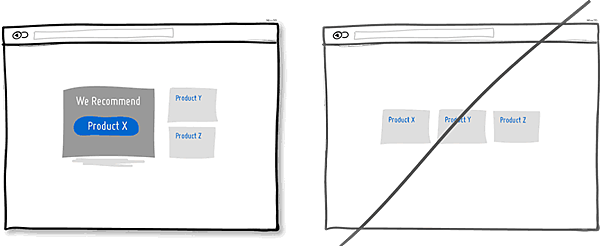
範例7:突顯最推薦的項目,避免讓所有項目都看起來相同

UI 設計師為了避免這個困境,比起單純陳列所有的項目,強調突出最主要的商品或服務是更好的做法。
推薦閱讀:UI設計師的配色攻略:5個黑色的設計意義/用法
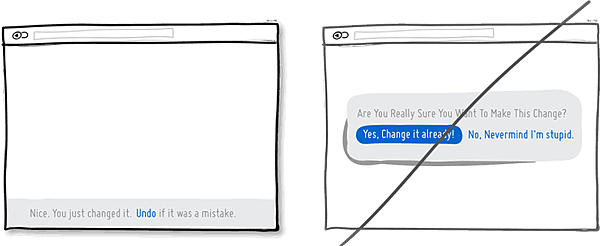
範例8:讓使用者主動選擇「復原」,而不是重複詢問意圖

跳出視窗要你「確認自己在做什麼」會讓使用者覺得備受質疑,而「復原」提供使用者就算操作錯誤也可以回復到上一步的功能,則會讓人感到友善、包容與尊重。
另外,若使用者需重複的進行某項操作,網頁不斷跳出提示視窗,也讓使用者感到操作效率低下,產生不佳的UX體驗。
本篇為「使用 A/B 測試來改善網站UI 設計的 30 個例子」的第 1 篇,第 2 篇請點此連結
相關文章:
特效不夠AI 來湊!迪士尼換臉技術達百萬畫素
Google Analytics「工作階段」定義與範例一次解析!
亞馬遜人工智慧出包 搞混國會議員與罪犯
人工智慧再突破!史上最強解馬賽克技術 64倍解析度還原成無碼
深入了解Python和R語言,有助找出學習方向(上)
疫情中的人工智慧:AI首張專輯"武漢肺炎"問世
人工智慧最佳教練居然是狗狗,你聽說過嗎(上)
