
簡單實用UI設計的30個使用A/B測試優化網站的(2)9-16例子
本篇為「使用 A/B 測試來改善網站 UI 設計的 30 個例子」的第 2 篇,第 1 篇請點此連結
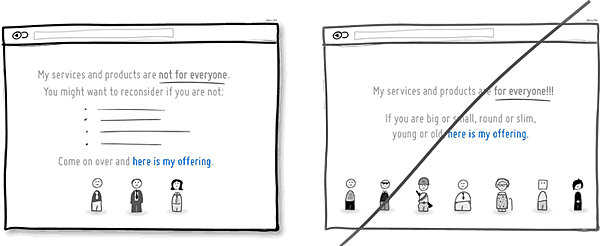
範例9:清楚描述 TA (目標客群),而不是宣稱「適合所有人」

網站清楚描述產品或服務的目標族群畫面,可以讓網站吸引到相似特質的使用者,同時透露出的「排他性」會讓使用者感到自己是被重視的,並建立出親近感。
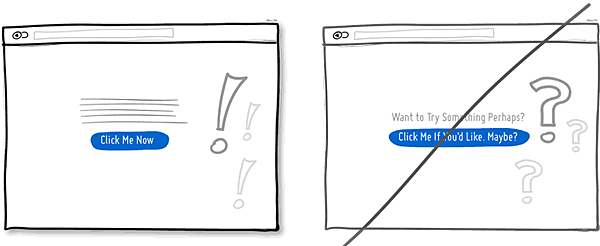
範例10:不會有人被優柔寡斷吸引,多使用肯定語氣吧!

優柔寡斷會降低信任感,如果網頁上常使用問句或不確定性的字詞,例如:有興趣嗎?想購買嗎?會讓消費者覺得你對產品或服務信心不足,這時候可以使用更具權威性、專業性的語句,像是如何帶給顧客良好的產品或最佳的 UX 使用者體驗。
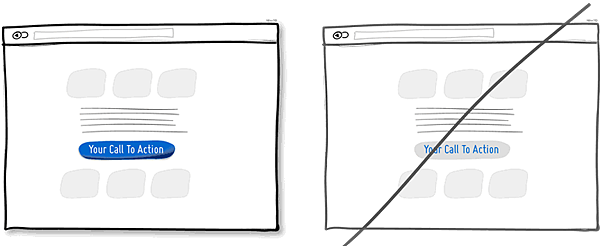
範例11:善用色彩對比度來凸顯號召性用語

範例12:標示出產品的原產地

另外,說明原產地故事也能讓產品與產地名聲達到雙贏。
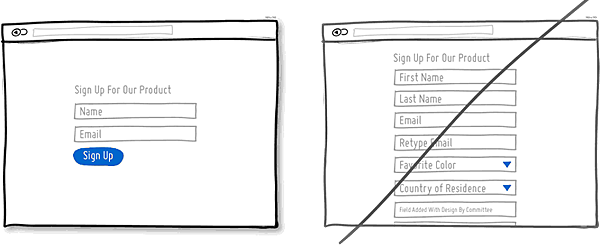
範例13:別讓使用者填太長的表單

如果必填欄位真的為數眾多,可以嘗試讓最重要的資訊先讓使用者填寫完,提交後再出現一個單獨的頁面,請使用者繼續填寫第二重要的資訊。
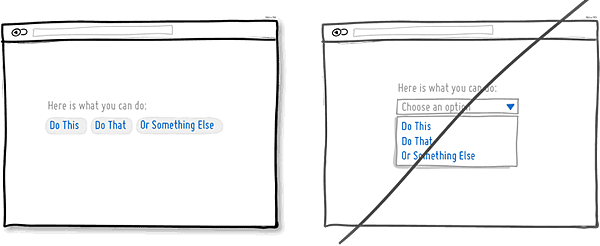
範例14:別隱藏頁面上的選項,大方展現吧!

但對於使用者來說,下拉式選單隱藏了一組他們要努力去發現的選項。這些選項若是跟產品有關,而且是交易流程中必經的,那你可以考慮不要隱藏這些選項,這樣可以提升網頁著轉換率
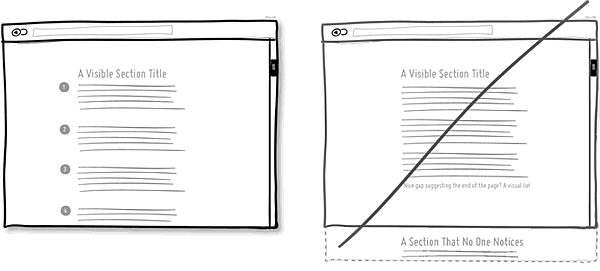
範例15:別讓使用者覺得已經「滑到最底了」

UI 設計師可以建立一種固定的視覺模式或節奏,例如圖標或是小動畫,來引導使用者「網頁還沒看完,下面還有內容」。設計時也需注意欄位之間留白區域的尺寸:過大的空隙會讓人誤以為已經沒有內容了。
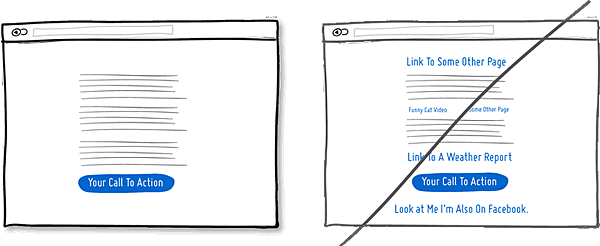
範例16:保持焦點,不要用連結淹沒使用者

附上連結不是錯誤,只是數量與位置都要妥善規劃。減少多餘的連結,可增加讓使用者注意到頁尾 CTA(行動呼籲)的機會。
本篇為「使用 A/B 測試來改善網站 UI 設計的 30 個例子」的第 2 篇,第 3 篇請點此連結
相關文章:
特效不夠AI 來湊!迪士尼換臉技術達百萬畫素
Google Analytics「工作階段」定義與範例一次解析!
亞馬遜人工智慧出包 搞混國會議員與罪犯
人工智慧再突破!史上最強解馬賽克技術 64倍解析度還原成無碼
深入了解Python和R語言,有助找出學習方向(下)
疫情中的人工智慧:AI首張專輯"武漢肺炎"問世
人工智慧最佳教練居然是狗狗,你聽說過嗎(上)
