
簡單實用UI設計的30個使用A/B測試優化網站的例子(4)24-30
範例24:嘗試銷售「好處」而不是功能

人們在挑選產品時,考慮的點除了性能外,更在乎這個產品能如何帶給他們好處 -- 例如若能同時幫他省錢又省力就太好了。而這就是產品能帶給顧客的價值所在,也是他們會掏錢的關鍵。所以網頁的說明別只向顧客說明產品或服務內容,說明能為顧客帶來哪些好處吧!
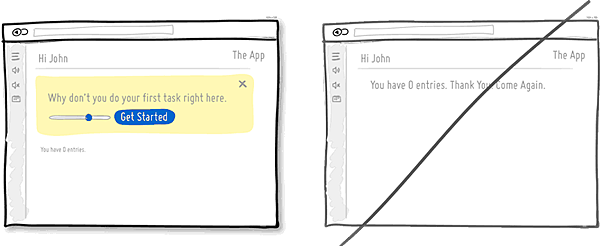
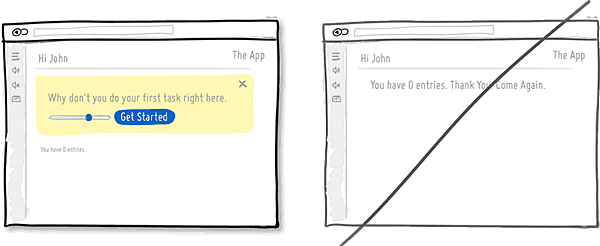
範例25:謹慎設計「沒有符合的產品」的網頁

此時,有 sense 的 UI 設計師會使用「網頁使用教學」或提示來取代冰冷的「搜尋到 0 個商品」頁面,讓使用者感受這個網頁是有人性的,營造暖心的 UX 使用者體驗!
推薦閱讀:改變 UI/UX 竟讓友情加溫、麵包烤更香!Netflix 紀錄片揭露設計師巧思
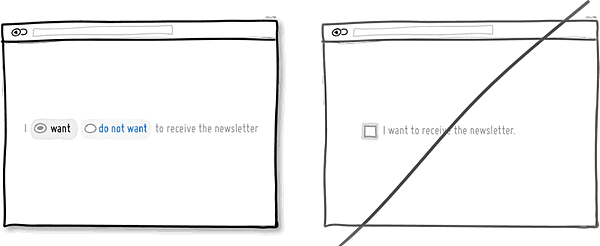
範例26:讓使用者能選擇「不參加」

更好的做法是將正反向的選擇各放一個方框,告訴使用者「你可以要也可以不要」,然後再替使用者默選其中一項。
因為此舉可以減緩當使用者不想參與時的牴觸感,亦可可讓使用者潛意識產生「所有人都照原樣進行,那我也這樣做吧」的想法,進而讓我們的目的更容易達到,還不會引使用者的反感。畢竟行銷道德也會影響使用者對品牌的評價。
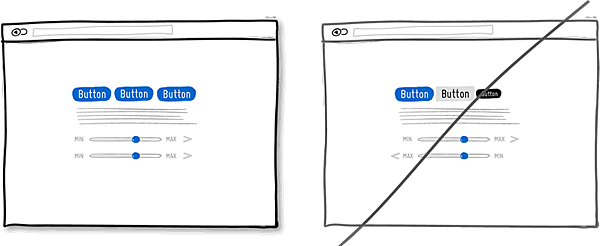
範例27:保持一致性,避免使用者重新學習

而網頁的一致性同樣能幫助使用者容易學習,若破壞一致性原則,使用者就得重新學習一次。在介面上,一致性可藉由如顏色、形狀、大小、標記或語言等方式完成。
不過,當有需凸顯的內容時,依然可以使用「不一致」的元素吸引使用者注意。
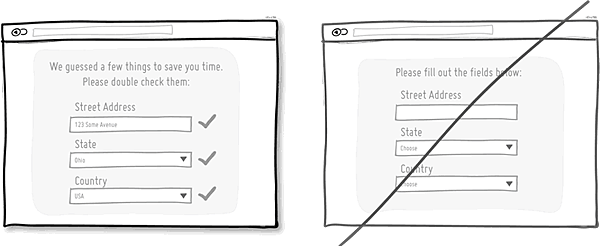
範例28:善用「自動填入」以避免使用者重複操作

盡量減少使用者的操作流程並節省他們的時間,絕對是有益處的。
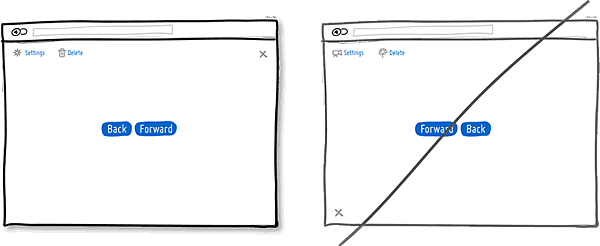
範例29:UI 設計應要保留大多數人都習慣的操作方式

當然,新的操作模式也許可以帶來耳目一新的感覺,但在推翻傳統,必須謹慎思索改革的目的與成效。
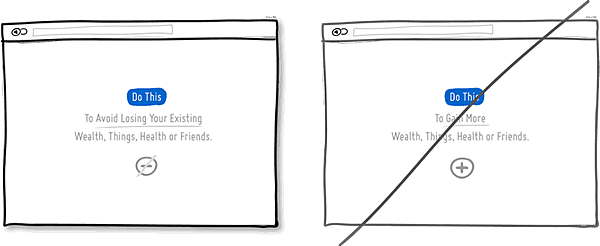
範例30:「做了能避免⋯⋯」的行動呼籲內容比「做了能得到⋯⋯」更好

這個理論可以套用在產品設計和使用者溝通。例如若產品的目的是保護客戶現有的財富或安全等等,比起推銷客戶還未擁有的東西更能說服客戶購買。
在上圖的網站 UI 設計 A/B 測試中,左側的行動呼籲是「請這樣做,以免失去你的健康、財富或朋友」;右側的則是「請這樣做,就可以增加你的健康、財富或朋友」。左側的「恐嚇式描述」會讓人聯想到事情發生時(如失去財富等)的嚴重性,就按下「Do This」按鈕以先預防,因此比起右側的敘述更有「讓人不敢拒絕」的說服力。
相關文章:
特效不夠AI 來湊!迪士尼換臉技術達百萬畫素
Google Analytics「工作階段」定義與範例一次解析!
亞馬遜人工智慧出包 搞混國會議員與罪犯
人工智慧再突破!史上最強解馬賽克技術 64倍解析度還原成無碼
深入了解Python和R語言,有助找出學習方向(下)
行銷人必知!善用Python,讓工作變得輕鬆(下)
人工智慧最佳教練居然是狗狗,你聽說過嗎(上)
