
簡單實用UI設計的30個使用A/B測試優化網站的例子(3)17-23
本篇為「使用 A/B 測試來改善網站 UI 設計的 30 個例子」的第 3 篇,第 2 篇請點此連結
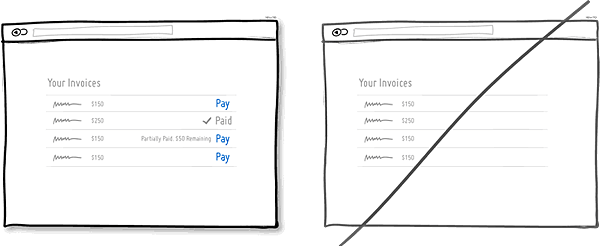
範例17:顯示出項目的即時動態

即時動態可以幫助消費者確認是否已經操作過了、操作是否成功、以及接下來應該進行什麼動作
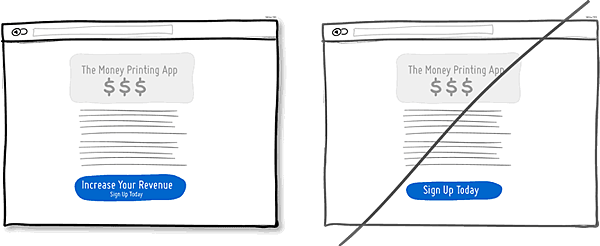
範例18:把引導型按鈕的敘述改寫為「能帶給用戶哪些好處」

前者就是所謂「能帶來好處的按鈕」,能替使用者產生價值;而後者則是「任務導向的按鈕」,代表使用者耗費時間跟精力。而「能帶給使用者好處」的按鈕自然有較高的轉換率。
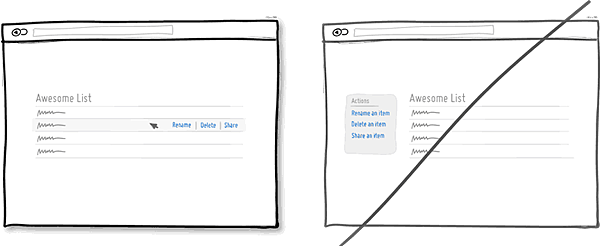
範例19:直接操作比多階層下拉式選單更直覺

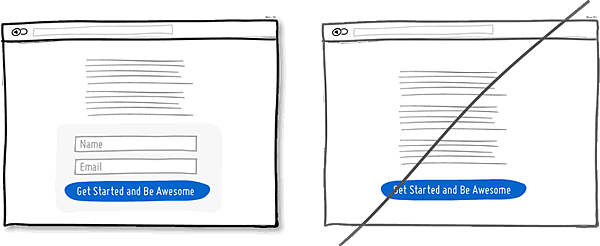
範例20:若當下就可以操作,就不要再多開分頁!

精簡流程、讓使用者花最少的時間就能了解頁面資訊,並將簡單易懂的表單放置於該頁面上。除了方便性,也可藉此讓使用者預估填寫所需的時間,會更加增加使用者填寫的意願。
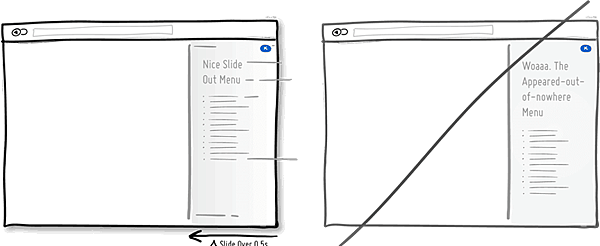
範例21:以過渡形式表現操作導致的 UI 介面改動

當使用者在與 UI 介面互動時, UI 設計成能藉由隱藏、顯示、移動或調整大小等變化來回應使用者的行為,也能協助使用者理解介面的使用方式
其實在變化過程中增加一些動態變化,也能達到尊重使用者的效果:故意延遲、以過渡形式表現尺寸或位置的變化,能讓使用者有更多時間、更有餘裕地去理解網頁的變動。
但需要注意的是,動態效果的時間最好在0.5秒以下,過長就可能引起使用者的不悅——特別是想要快速完成流程的使用者。
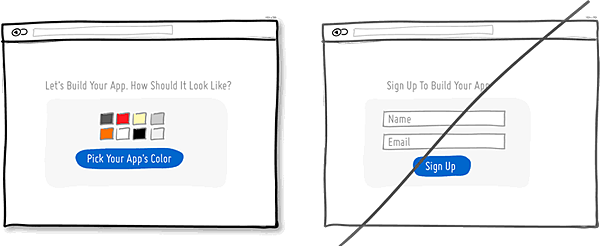
範例22:讓先使用者漸進式參與,而不是先要求註冊

一旦使用者看到您產品的價值、並體會到能帶來的價值,他們會更樂意接受您之後分享的其他訊息。「漸進式參與」即是一種盡可能推遲註冊過程,但依方面卻能增添使用者主動註冊動機的方法。
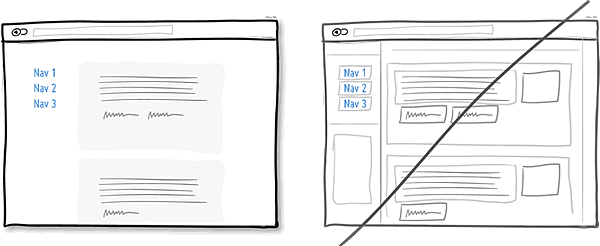
範例23:嘗試減少線框,不要浪費精力在分割框架

解決方法如:在設計之前就定義好內容與視覺之間的關係(例如色彩設計)、減少不必要的區塊、對齊不同的背景色,才能有效地減輕使用者的閱讀難度。
本篇為「使用 A/B 測試來改善網站 UI 設計的 30 個例子」的第 3 篇,第 4 篇請點此連結
相關文章:
特效不夠AI 來湊!迪士尼換臉技術達百萬畫素
Google Analytics「工作階段」定義與範例一次解析!
亞馬遜人工智慧出包 搞混國會議員與罪犯
人工智慧再突破!史上最強解馬賽克技術 64倍解析度還原成無碼
深入了解Python和R語言,有助找出學習方向(下)
行銷人必知!善用Python,讓工作變得輕鬆(上)
人工智慧最佳教練居然是狗狗,你聽說過嗎(上)
